如何有舒服的網站設計?
讓讀者無壓力閱讀的幾種方式
前言
歡迎回到《SEO急診室》,這次要為大家帶來的是關於網站設計與文章排版的內容。
很多新手部落客都會想知道:
- 如何讓讀者閱讀時不會有壓力?
- 如何讓讀者願意多在網站停留?
很多教 SEO 的老師,或是網路上很多 SEO 資訊,都沒有特別提到關於網站排版設計這一塊,但其實這一塊才是很多部落格創作者的盲點。
我看過很多創作者的內容都很優質,但就是因為網站外觀實在太糟,讓人不會想花時間看下去,所以間接影響到了文章排名。
我本身雖然不是很厲害的網頁設計師,但我從一些實戰經驗中,有找出幾個一般部落客就可以做到的提升網站可用性方法,在這篇中分享給大家。
免費部落格經營指南送給你!
我花了一些時日,將我經營部落格這些年的經驗,寫成了一份 10 天份的指南。告訴我你的名字和信箱,我將會一點一滴與你分享。(會分成 10 天份內容寄送)

間接影響網站排名的UI/UX
UI是什麼?

UI 全名是 User Interface,中文意思是「使用者介面」。所以由此可知,UI 講求的是【視覺感受】。
UI 會比較吃個人的美感,要去思考讓整個網站以及文章頁面的外觀設計,讓使用者看起來會覺得是舒服的。
其中像是:
- 顏色
- 字型
- 字體
- 排版
可以說,UI 是讓搜尋者決定要不要看你文章的第一道防線。如果你的頁面讓人看一眼就不想繼續往下閱讀,那就是你的 UI 出現了很大的問題。
UX是什麼?

UX 全名是 User Experience,中文就是我們很常提到的「使用者體驗」,講求的是整體網站的【使用感受】,所以會影響的層面不單單只有網站的外觀。
UX 比較像是我們常講到的「網站直覺性」,這部分沒辦法像是 UI 可以立即有實際的感受,可能要經過多次測試調整後才能知道怎樣子比較符合「邏輯」。
其中像是:
- 網頁的載入時間長短
- 彈窗廣告出現的時間與長度
- 整個網站的操作流程 (文章跟文章間的串連)
- 文章中的 CTA (call to action) 按鈕大小與出現位置
UX 有些部分能夠靠使用者感受並直接說出來,但有些卻是連使用者自己的感受不出來,需要靠數據的量化才會知道哪邊出了問題。
UI/UX兩者能夠怎麼分辨?
UI 跟 UX 兩者很像,甚至兩者也是會有重疊的地方,這也是為什麼很多人會搞錯。
如果看到這邊你還是分不清楚,那我用一句話解釋給你聽:「UX 是個抽象的感受,而 UI 則是將這抽象感受具體化的產物。」
所以如果你是要做出一個能夠讓搜尋者喜歡的網站,UX 與 UI 必須都要去留意,兩者是緊緊相連不可分的。

UI/UX是如何間接影響網站排名呢?
根據一些統計,網站的「停留時間」以及「跳出率」跟網站文章的排名是有些關係的,而 UI/UX 正是會影響這兩者的最大因素。
以下敘述一個搜尋者進入網站的流程,並簡易分析:
- 搜尋者進入你的網站看到你的文章,假如你網站外觀的第一直覺讓使用者可以接受,那麼他們就會願意留下來。(UI)
- 接著他們在查看你文章的時候,如果你的文章內容編排很好,循序漸進,那麼他們就會一直想要看下去。(UX)
- 但如果他們在看你文章時覺得你的文章字都擠在一起,段落不分明,他們可能就不會想看下去,於是決定離開。(UI)
- 或是當使用者讀到一半時,想要回去確認前面的資訊,但你的頁面操作讓他不好操作,很難快速找到資訊,那也可能會離開。(UX)
- 也有可能你閱讀文章閱讀到一半,但突然彈出大量的廣告,妨礙他們閱讀,那麼他們也會選擇跳出。(UX)
以上都是簡單舉例,但會造成一個使用者願不願意在你網站中多停留,是有很多因素的,所以我們要做的就是盡可能做到友善使用者使用。
給你一個最好的建議:「如果你今天看自己的網站都不會想看下去,那你也不用期望其他使用者願意多停留。」
一般部落客,你可以做這些優化
#1 確保字體大小適合閱讀
很多佈景主題的內文預設字體很小,不適合閱讀,建議要去將字體調整成適合的大小。
這是 14px 的字,是不是看了很辛苦?
這是 18px 的字,是不是看起來較舒服?
會建議把至少設定成 18px 以上,小於這個字體大小都太小,不利於閱讀。
#2 確保段落文字的易讀性
每一段文字中,也需要確保要是容易閱讀的。
以下有幾點可以參考:
- 行高:每一行之間的高度不要太擠,但也不要太寬,看起來至少要是舒服順暢的。
- 字距:字跟字之間的距離不要太擠或太寬,尤其太寬的話很容易中斷資訊連貫性。
- 對齊:很多人會喜歡亂對齊文字,尤其是置中,以普遍來看,會建議置左比較好。
我 們 不 禁 哄 堂 大 笑,同 樣 的 一 件 衣 料,每 個 人 卻 有 不 同 的 感 覺。
那 位 朋 友 連 忙 把 衣 料 用 紙 包 好,她 覺 得 衣 料 就 是 衣 料,不 是 棋 盤,也 不 是稿 紙,更 不 是 綠 豆 糕。
人 人 的 欣 賞 觀 點 不 盡 相 同,那 是 和 個 人 的 性 格 與 生 活 環 境 有 關。
我們不禁哄堂大笑,同樣的一件衣料,每個人卻有不同的感覺。
那位朋友連忙把衣料用紙包好,她覺得衣料就是衣料,不是棋盤,也不是稿紙,更不是綠豆糕。
人人的欣賞觀點不盡相同,那是和個人的性格與生活環境有關。
由以上的對比舉例可以看得出來,很明顯右邊的文字閱讀起來比較舒服對吧?
#3 確保段與段之間的間格
大部分佈景主題預設段與段的間隔都會太近,會建議多空一些,讓閱讀者在閱讀到一個段落時能夠有個喘息空間。
可以利用「圖片」或是「空格」,來讓視覺達到短暫的休息,整體感受就不會有那麼大的壓力。
另外,會建議一個段落的行數也不要太多,如果不得已,一定要記得用一些元素隔開大量密密麻麻的文字,不然讀者會不太舒服。
#4 確保字型的選擇與使用
字型也是個影響閱讀的重點,但字型那麼多,怎麼知道哪個好?
以下我可以給你一些建議,但我們必須先釐清一下這兩個名詞:
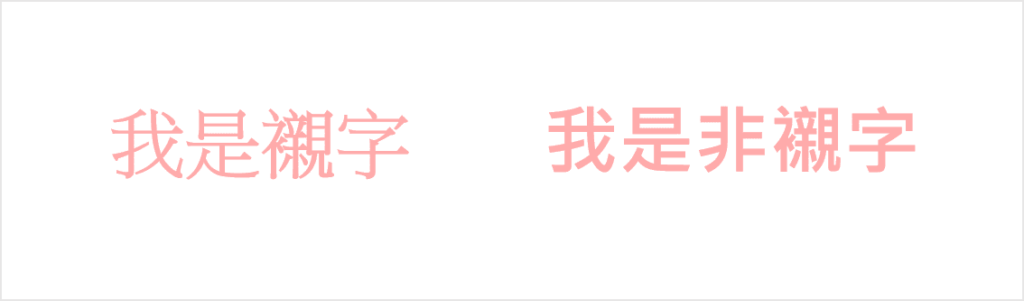
- 襯字:有襯線的字,字體本身會粗細不一,可能頭尾都會有特殊樣式,整體字與字間會有「連結」的感覺。像是:新細明體。
- 非襯字:無襯線的字,字體本身粗細一樣,且通常字體會比較粗,整體感覺會有「清楚」的感覺。像是:微軟正黑體。

在使用上,會建議:
- 內文的部分用襯線字體
- 標題/副標題/子標題 使用非襯線字體
另外補充,在字體的部分,絕對不要選擇使用一些「特殊字體」來撰文,那種字體一般是用在設計,而非文章內容。
延伸閱讀:中文免費商用字體下載
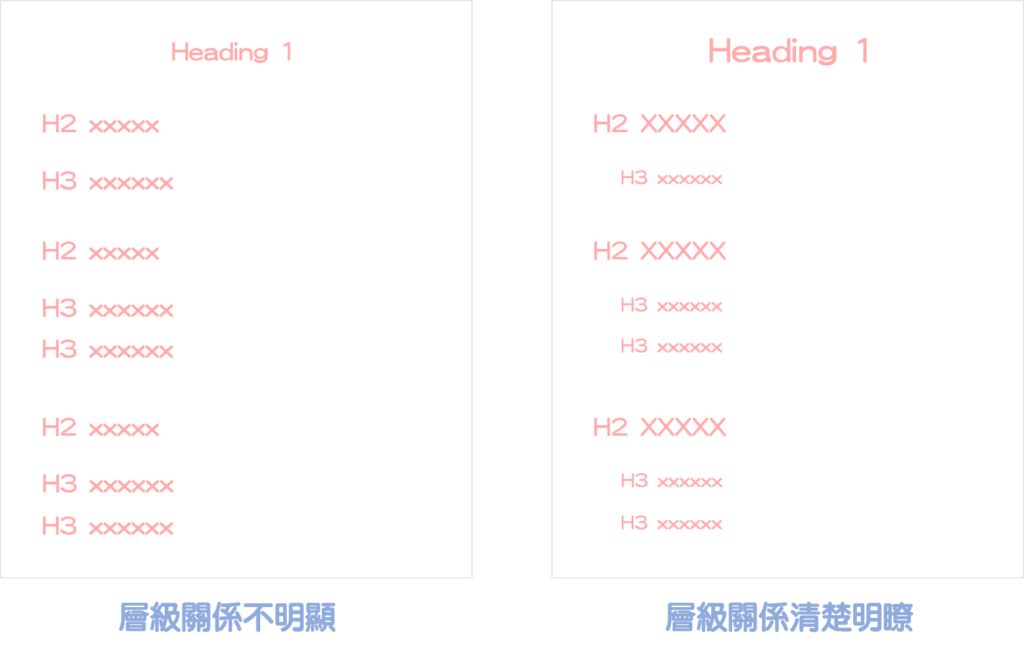
#5 確保層級之間的可辨性
有些網站新手在做網站分層時,也就是我們說的副標題、子標題,並沒有把它明顯區分開來,就會造成讀者無法辨識,會降低整體的使用者觀感。
在層級與層級之間,會建議要做到:
- 字體大小要有明顯差異
- 字型盡量選擇不一樣的
- 用一些特殊記號來區分
- 用間格稍微做一下區分

#6 確保畫面顏色保持和諧
畫面顏色也是個很重要的地方,很多新手都喜歡把自己的文章頁面用得五彩繽紛,覺得這樣比較吸睛。
但事實上,這樣反而會讓讀者視覺產生疲乏,而且也更難找到文章中的重點。
所以會建議一個頁面的顏色不要超過三種,且色系不要太衝突,有時候顏色越單純整體感覺越舒服。
如果你不知道怎麼配色,可以到配色網站,直接利用色盤工具,幫自己的網站搭配看得順眼的主視覺。
延伸閱讀:配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
#7 確保整體畫面乾淨舒服
如果你想讓讀者閱讀起來是舒服的,那麼你一定要將你的文章頁面保持「乾淨」。
乾淨有很多種方式,最直覺的方式你可以嘗試:
- 不要在文章中插入一堆廣告
- 不要在側邊欄放置太多資訊
- 不要有一堆彈出視窗或按鈕
總之,整體來說就是不要把畫面塞滿,有時候「留白」反而會讓讀者感受起來更舒服。
#8 確保使用者使用流暢度
使用者會搜尋文章一定是為了查詢某個想知道的東西,所以我們的文章需要讓他們能夠快速找到他們要的資訊。
一樣會有很多種做法,而我認為最快的方法就是為文章加入「目錄」,並搭配一些返回按鈕,能夠讓使用者在這兩者間快速切換。
當然,有些人會直接安裝那種回到頁面頂端的按鈕外掛,或是設定讓目錄跟著使用者移動,這部份沒有標準答案,可以自己去嘗試看看哪樣子會更提升使用者的使用流暢度。
額外補充:響應式網頁設計RWD
額外補充一下,響應式網頁設計 (RWD) 也會是 UI/UX 中的一個很大的重點,就是你的網站能不能隨著不同的裝置來改變畫面的大小比例。
有些網站在電腦上看會很舒服,會想讓人多停留;然而用手機看時,可能就會變得很醜,大家看到只想要跳出。
所以這時候就必須去進行優化,確保在不同裝置上的使用者都能流暢使用網站。

不過如果是用 WordPress 架設網站的人,這套系統本身就符合響應式設計,所以可以不用擔心。
只要在發佈完文章後,利用不同的裝置看一下整體的外觀排版有沒有亂掉?適不適合使用者使用?這樣就行了。(表格的部分要特別注意,最容易跑版)
而因為不同裝置大小不同,所以像是手機截圖,在編輯上,就建議要先後製過,像是加上外框、底色、背景設計等,可參考:如何為手機截圖加上外框?3套工具美化部落格編排。
對於網站設計很沒有直覺怎麼辦?
我相信大部分的網站創作者,都沒有網頁設計或是美術設計相關的背景,所以對於網站設計會沒有「直覺」。
可能會是這幾種狀況:
- 完全不知道自己的網站外觀有很大的問題
- 知道自己網站不好看,但不知道怎麼改變
- 有試著去改變,但怎麼改就是改不到點上

對於這樣的狀況,我可以給一些建議:
- 去找相關課程上:你可以到一些線上課程平台去找課程,有些課程很厲害,能夠把這種抽象的東西量化,培養你對於美感的直覺。
- 多看喜歡的網站:多去看看一些你覺得閱讀起來很舒服的網站,並思考為什麼這網站會那麼吸引你,多想想你就會了解到差異點在哪了。或是也可以到一些網頁製作平台上,觀看他們提供的模版,那些都是經過專業設計師設計的,相信會讓你有一些啟發,也同時培養設計感。
- 訪問你身旁的人:也許你可以問問你的粉絲,或是你身旁的親朋好友,他們就能站在第三方的角度給予你一些建議與回饋。
其實設計這種東西本身就沒有一個標準答案,就算很厲害的設計師也很難一次就做到定位,也是需要靠經驗的累積,以及不斷試錯、不斷改進,才能培養出這樣子的「直覺」。
結論:學一些前端語法對你有幫助
想要做出一個讓讀者喜歡、願意停留的網站,其實有非常多方法,它也沒有所謂的標準答案,這篇提供的也只是我自己覺得需要注意的基本點。
雖然我們不是網頁設計師,但如果想要有自己追求的網站樣貌,我會建議還是要了解一些前端的語法,才不會被限於某個佈景主題的預設。
前端語法像是 HTML、CSS,網路上都有很多基礎的教學文章或影片,花點時間了解一下不會有壞處,至少要懂得怎麼修改自己網站外觀。
我有整理一篇網頁設計的學習資源,裡面有免費影片資源也有付費課程培訓,如果你有需要的話歡迎參考:網頁設計教學課程推薦。
免費部落格經營指南送給你!
我花了一些時日,將我經營部落格這些年的經驗,寫成了一份 10 天份的指南。告訴我你的名字和信箱,我將會一點一滴與你分享。(會分成 10 天份內容寄送)

更多《SEO急診室》文章
SEO 急診室 #1:你真的有思考過SEO是什麼嗎?這些觀念將顛覆你的思維
SEO 急診室 #2:文章如何選擇關鍵字?先問問自己,你了解你的客戶嗎
SEO 急診室 #3:網站文章如何規劃?把搜尋者困住,你就成功了
SEO 急診室 #4:如何下吸睛的標題與描述?掌握人性,就能增加點擊率
SEO 急診室 #5:網址URL如何優化?永久連結絕對不可以犯的錯誤
SEO 急診室 #6:網站連結該如何優化?你的目標就是讓資訊更完整
SEO 急診室 #7:圖片SEO怎麼做?額外曝光機會,不做你會後悔
SEO 急診室 #8:如何有舒服的網站設計?讓讀者無壓力閱讀的幾種方式
SEO 急診室 #9:如何做好網站速度優化?不懂程式的部落客,你可以這樣做
SEO 急診室 #10:淺談 Google Search Console,窺視網站未來的最佳利器
SEO 急診室 #11:Social Signal 社群訊號是什麼?它對SEO的影響沒那麼簡單
SEO 急診室 #12:網站權重是什麼?重要嗎?破解 Domain Authority 常見迷思
[end]




請問Dean神
目錄和大標題的字體是靠CSS 嗎?
我想知道怎麼改?最近網站也在微調中(累….)
對喔,我是靠 CSS 去改的